Internet of Things (IoT)

hello everyone thank's for returning back and i hope you are enjoying reading my articles. today topic will be the Internet of Things (IoT).
we ll first start by a definition and then we ll talk about advantages and how to use it to get aconnected world together.
Definition
The Internet of Things (IoT) is a system of interrelated computing devices, mechanical and digital machines, objects, animals or people that are provided with unique identifiers and the ability to transfer data over a network without requiring human-to-human or human-to-computer interaction.
The first thing we ll ask about it, is the meaning of a thing.A thing can be a person, a car, a watch,... or any other natural or man-made object that can be assigned an IP address and provided with the ability to transfer data over a network.
why using IoT ?
the uses of IoT, make our lifes easier, the things will tell us the problem without even think about it, "it will take care of us" even in the unreachebale places like forests and mountains .
as an example we have today things(devices) that alert us if there's a fire in somewhere by notifying our cellphones our computer or eve our smart watch .
most common Devices of IoT
-The ESP8266 is a low-cost Wi-Fi microchip with full TCP/IP stack and microcontroller capability produced by Shanghai-based Chinese manufacturer, Espressif Systems.(wikipédia)
- NodeMCU is an open source IoT platform.It includes firmware which runs on the ESP8266 Wi-Fi SoC from Espressif Systems, and hardware which is based on the ESP-12 module. The term "NodeMCU" by default refers to the firmware rather than the dev kits. The firmware uses the Lua scripting language. It is based on the eLua project, and built on the Espressif Non-OS SDK for ESP8266. It uses many open source projects, such as lua-cjson,and spiffs.
program of IoT simulation
- Packet Tracer est un simulateur de matériel réseau Cisco (routeurs, commutateurs). Cet outil est créé par Cisco Systems qui le fournit gratuitement aux centres de formation, étudiants et diplômés participant, ou ayant participé, aux programmes de formation Cisco (Cisco Networking Academy).
the last version is 7.1.0.0222 the program is using usually for network configuration but the last version adds too many featuring like micro-processer which we can program it using python or JS and we can better get into IoT with it and understand some network protocols.
the program contain too much helpful examples to start with it
we ll today make a simple program that notice us if there's somebody at our homegate for example with the possibility of switch on/off a camera to see that person.
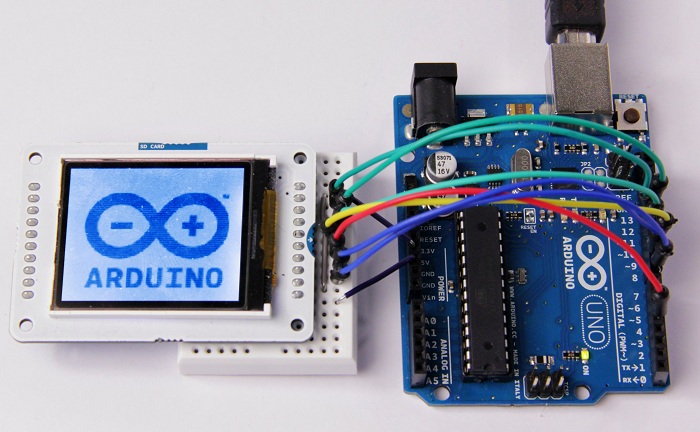
first we ll make all the connection we need to get the information and the access to it as it's shown in the figure bellow
to make sure that a device from another network can connect to our system and command it wi choose PC2 to test the connectivity
- first we double click on it and then we go to desktop and click on command prompt
after opening the command prompt we ll test connectivity using the command ping with the adress that we gave it to our device
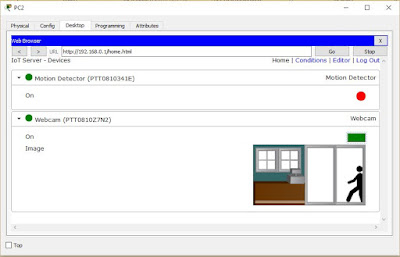
next we go to desktop again and open web browser , then we go to our ip Adress. a username and a password are needed to log into our system (the default one is admin admin) but we can change it any time
the devices state are shown and any mouvement will activate the motion detector turning the red light into green.
and for the camera we can activate it anytime by clicking the red button